网页出现乱码该如何解决?
网页乱码?别急,这里有你急需的解决秘籍!

在数字化时代,网页已成为我们获取信息、学习新知、享受娱乐的重要窗口。然而,你是否曾遇到过这样的困扰:满心期待地点开一个网页,却发现页面上布满了令人费解的乱码,就像是进入了一个神秘的外星世界?别担心,你并不孤单!今天,我们就来聊聊网页出现乱码时的应对策略,让你的网络之旅再次畅通无阻。

一、乱码现象初探:为何网页会“失声”?
乱码,这个看似简单实则复杂的问题,背后隐藏着多种可能的原因。编码不匹配是最常见的“罪魁祸首”。想象一下,你用一种语言(编码方式)发送信息,而接收方却用另一种语言(不同的编码方式)来解读,结果自然是一团糟。此外,服务器设置错误、浏览器兼容性问题、文件损坏或传输过程中的数据丢失,都可能成为乱码产生的“帮凶”。

二、乱码识别:一眼锁定问题所在
面对乱码,首要任务是识别其类型。乱码的表现形式多种多样,有的像是随机排列的字符,有的则是奇怪的符号组合。通过仔细观察乱码的特点,你可以初步判断是编码问题、字体缺失还是其他更深层次的技术故障。例如,如果乱码中夹杂着大量无法识别的方块字符,那么很可能是编码不匹配所致。

三、乱码解决大法:从源头到终端的全面攻略
3.1 浏览器设置:你的第一道防线
当遇到乱码时,不妨先从浏览器入手。大多数现代浏览器都提供了手动设置字符编码的功能。以谷歌浏览器为例,只需在页面空白处右键点击,选择“编码”,然后从列表中选择正确的编码方式(如UTF-8、GBK等)。如果你不确定应该选择哪种编码,可以尝试不同的选项,直到页面内容正确显示为止。
3.2 网站开发者工具:深度探测的利器
如果浏览器自带的编码设置无法解决问题,那么你可以借助开发者工具进行更深入的探测。在谷歌浏览器中,按F12键即可打开开发者工具。切换到“网络”(Network)标签页,重新加载问题页面,并观察响应头中的`Content-Type`字段。这里通常会包含页面的编码信息,如`text/html; charset=utf-8`。如果发现编码与实际不符,你可以尝试联系网站管理员进行修改。
3.3 字符编码转换工具:乱码翻译的“魔法师”
有时,你可能需要从外部获取的内容(如电子邮件、文档等)中复制文本到网页上,而这些内容可能采用了与网页不兼容的编码方式。这时,字符编码转换工具就能派上用场。它们可以将文本从一种编码转换为另一种编码,从而解决乱码问题。网上有许多免费的在线字符编码转换工具可供选择,只需将乱码文本粘贴进去,选择正确的源编码和目标编码,点击转换即可。
3.4 系统区域设置:不可忽视的细节
你的操作系统区域设置也可能影响网页的显示。如果你的系统区域设置与网页编码不匹配,就可能出现乱码。例如,如果你的系统设置为简体中文(GBK编码),而网页采用的是UTF-8编码,那么在某些情况下就可能出现乱码。为了解决这个问题,你可以尝试更改系统的区域设置或安装相应的语言包。
3.5 字体问题:让文字“回归正轨”
乱码有时并非编码问题,而是字体缺失所致。当网页使用了你的系统中未安装的字体时,这些字符可能无法正确显示,从而导致乱码。为了解决这个问题,你可以尝试安装缺失的字体,或者调整浏览器的字体设置以使用系统默认字体。
四、预防乱码:未雨绸缪的智慧
解决了乱码问题后,更重要的是学会如何预防它的再次发生。以下是一些实用的预防措施:
保持浏览器更新:定期更新你的浏览器到最新版本,以确保你拥有最新的安全性和兼容性修复。
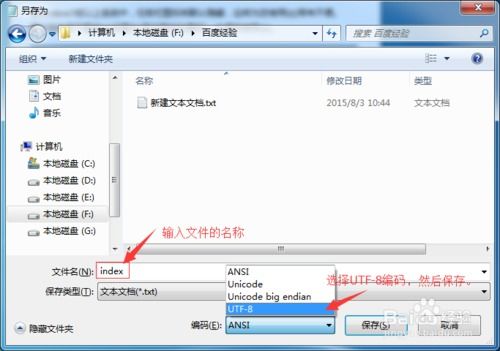
使用通用编码:在创建或编辑网页时,尽量采用UTF-8这样的通用编码方式。它不仅支持多种语言的字符集,还能减少因编码不匹配导致的乱码问题。
检查服务器设置:如果你是网站管理员,请确保服务器正确设置了`Content-Type`响应头中的字符编码信息。
备份重要文件:定期备份你的网页文件和数据库,以防万一出现乱码或其他问题时能够迅速恢复。
使用专业的网页开发工具:借助专业的网页开发工具(如Dreamweaver、Sublime Text等),你可以更方便地管理和维护网页的编码设置。
五、结语:让乱码成为过去式
乱码,这个曾经困扰无数网民的问题,并非无解之谜。通过掌握上述解决策略和预防措施,你将能够从容应对各种乱码挑战,让你的网络之旅更加顺畅无阻。记住,无论是浏览器设置、开发者工具、字符编码转换工具还是系统区域设置和字体管理,都是解决乱码问题的重要武器。而保持警惕、未雨绸缪的智慧更是预防乱码的关键所在。让我们一起努力,让乱码成为过去式吧!
- 上一篇: 2019年全年放假时间安排表
- 下一篇: 分手后如何有效复合?
游戏攻略帮助你
更多+-
03/26
-
03/26
-
03/26
-
03/26
-
03/26









