如何将网页上的字体变大?
在日常生活中,无论是学习、工作还是娱乐,我们经常需要浏览各种网页。然而,对于视力不佳或喜欢更大字体以提高阅读舒适度的用户来说,默认的网页字体大小可能并不友好。幸运的是,调整网页字体大小是一个简单而实用的操作。本文将详细介绍几种把网页字体变大的方法,帮助用户根据自身需求轻松调整字体大小,以获得更佳的阅读体验。

浏览器内置功能调整字体大小
大多数现代浏览器都提供了内置的字体大小调整功能,用户无需安装任何插件或进行复杂设置即可轻松实现字体大小的调整。
1. 使用快捷键
谷歌Chrome浏览器:用户可以通过按下“Ctrl”(Windows系统)或“Cmd”(Mac系统)键并滚动鼠标滚轮来调整网页字体大小。向上滚动鼠标滚轮可以放大字体,向下滚动则缩小字体。
火狐Firefox浏览器:与Chrome浏览器类似,Firefox也支持使用“Ctrl”或“Cmd”键配合鼠标滚轮调整字体大小。
微软Edge浏览器:Edge浏览器的快捷键操作与Chrome和Firefox一致,同样支持“Ctrl”或“Cmd”键加鼠标滚轮调整字体。
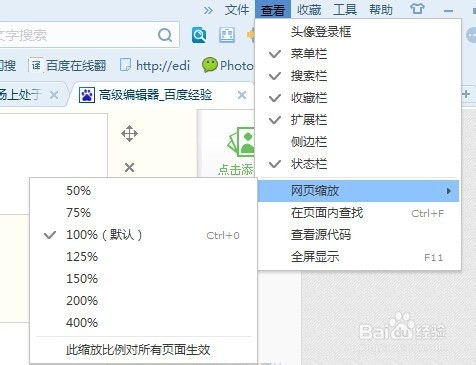
2. 通过浏览器设置调整
在Chrome浏览器中,点击右上角的“菜单”按钮(三条横线),选择“设置”>“外观”,在“字体大小”下拉菜单中选择合适的字体大小。
Firefox浏览器用户则需要在“菜单”中选择“选项”>“常规”,在“字体与颜色”部分调整网页字体大小。
Edge浏览器用户可以在“设置”>“外观”中找到类似的字体大小调整选项。
使用浏览器插件或扩展
除了浏览器内置功能外,用户还可以通过安装插件或扩展来进一步定制网页字体大小和其他阅读设置。
1. 高亮器和阅读模式插件
Evernote Web Clipper:虽然主要功能是网页剪藏,但Evernote Web Clipper也提供了阅读模式,该模式下可以调整字体大小、背景颜色等,提高阅读体验。
Reader View(阅读视图)插件:这类插件为许多浏览器提供,它们可以一键将网页转换为简洁的阅读视图,并支持调整字体大小。
2. 专用字体调整插件
Custom Font Size:这类插件允许用户为不同网站设置不同的字体大小,实现更加个性化的阅读体验。
Font Changer:除了调整字体大小外,Font Changer还允许用户更改网页的字体样式和颜色,满足更多样化的阅读需求。
网页自身提供的字体大小调整功能
许多网站为了提升用户体验,会在网页上提供字体大小调整的功能按钮。用户只需点击这些按钮即可快速调整字体大小,无需依赖浏览器设置或插件。
新闻类网站:如BBC、CNN等新闻网站通常会在页面顶部或侧边栏提供字体大小调整按钮。
博客和论坛:这些平台也往往支持用户自定义字体大小,通常可以在页面设置或用户偏好中找到相关选项。
操作系统层面的字体大小调整
在某些情况下,用户可能希望全局性地调整所有网页和应用程序的字体大小,而不仅仅是浏览器内的网页。这时,可以通过操作系统的设置来实现。
Windows系统:
进入“设置”>“系统”>“显示”,在“缩放与布局”部分选择合适的百分比来调整整个系统的字体和图标大小。
Mac系统:
点击屏幕左上角的苹果图标,选择“系统偏好设置”>“显示器”,在“缩放”选项卡中选择合适的分辨率和缩放比例来调整字体大小。
注意事项与最佳实践
1. 兼容性
在使用浏览器插件或扩展时,请确保它们与当前使用的浏览器版本兼容。
某些网站可能由于使用了特定的CSS样式或JavaScript代码,导致字体大小调整功能受限。
2. 用户体验
虽然放大字体可以提高阅读舒适度,但过大的字体也可能导致网页布局混乱,影响整体美观。
在调整字体大小时,建议保持适当的字体比例,以确保网页内容的可读性和可访问性。
3. 可访问性
对于需要提高网页可访问性的用户(如视力障碍者),建议使用浏览器提供的无障碍功能,如屏幕阅读器、高对比度模式等。
许多现代浏览器和网站都支持WCAG(Web内容无障碍指南)标准,以确保网页对所有用户都是友好和可访问的。
结语
通过上述方法,用户可以轻松地将网页字体变大,以提高阅读舒适度和效率。无论是使用浏览器内置功能、安装插件扩展、利用网页自身提供的调整功能,还是通过操作系统层面的设置,都能实现这一目的。在调整字体大小时,请保持对网页布局和整体美观的关注,以确保最佳的阅读体验。同时,关注网页的可访问性,为所有用户提供友好和包容的在线环境。希望本文能帮助您更好地调整网页字体大小,享受更加舒适的阅读时光。
- 上一篇: 解决连续供墨墨盒问题的有效方法
- 下一篇: 如何在百度网盘客户端上传图片
火爆游戏玩不停
新锐游戏抢先玩
游戏攻略帮助你
更多+-
01/31
-
01/31
-
01/31
-
01/31
-
01/31