IE浏览器调试:禁用并忽略缓存
在Web开发过程中,调试网页是不可或缺的一环。对于许多开发者来说,Internet Explorer(IE)浏览器可能是他们必须面对的一个挑战。IE的兼容性问题以及它独特的缓存机制常常让开发者感到头疼。在进行IE调试时,禁用缓存和不使用缓存是两个非常重要的步骤,它们能帮助你确保你所看到的是最新的代码,而不是浏览器缓存中的旧版本。本文将详细介绍如何在IE中进行调试、禁用缓存以及避免使用缓存的方法。

一、IE调试基础
1. 打开开发者工具
在IE中,开发者工具是一个强大的调试工具。要打开它,你可以按下F12键,或者点击菜单栏上的“工具”按钮,然后选择“开发人员工具”。开发者工具窗口通常出现在浏览器的底部或右侧,包含了多个面板,如“元素检查器”、“控制台”、“网络”等,你可以通过这些面板来查看和修改网页的HTML、CSS、JavaScript以及监控网络请求。
2. 元素检查器
元素检查器(或称为DOM检查器)允许你直接在网页上选择元素,并查看或修改它们的HTML和CSS。你可以通过点击开发者工具中的“选择元素”按钮(通常是一个带有箭头的矩形图标),然后在网页上点击你想检查的元素来启动它。
3. 控制台
控制台面板显示JavaScript的错误和警告信息,以及你通过console.log()等函数输出的调试信息。你可以在这里输入JavaScript代码来测试你的网页,或者运行调试语句来检查变量的值。
4. 网络面板
网络面板显示浏览器加载网页时发出的所有网络请求。每个请求都会显示请求的URL、请求方法(如GET或POST)、状态码、传输大小以及响应时间等详细信息。通过查看这些信息,你可以确定哪些资源加载缓慢,或者哪些请求返回了错误。
二、禁用缓存
在进行网页调试时,禁用缓存是非常重要的,因为浏览器缓存中的旧文件可能会覆盖你刚刚修改的新文件,导致你无法看到最新的更改。在IE中,有几种方法可以禁用缓存。
1. 通过开发者工具禁用缓存
在开发者工具中,你可以通过“网络”面板的设置来禁用缓存。
1. 打开开发者工具并切换到“网络”面板。
2. 点击面板右上角的齿轮图标以打开设置。
3. 在“缓存”部分,勾选“始终从服务器刷新(不缓存)”选项。
这样,每次你刷新网页时,IE都会直接从服务器加载资源,而不会使用缓存中的文件。
2. 通过键盘快捷键禁用缓存
除了通过开发者工具的设置来禁用缓存外,你还可以使用键盘快捷键来强制浏览器不使用缓存刷新页面。
1. 按下Ctrl+F5键(Windows)或Cmd+Shift+R键(Mac)来刷新页面。这个快捷键会强制浏览器忽略缓存并重新从服务器加载所有资源。
注意:这种方法只适用于当前会话,一旦你关闭浏览器或清除浏览数据,设置就会恢复默认。
3. 修改IE设置禁用缓存
虽然这种方法不如前面两种方法常用,但它也是一种可行的选择。你可以通过修改IE的Internet选项来禁用缓存。
1. 打开IE并点击右上角的齿轮图标,然后选择“Internet选项”。
2. 在“常规”选项卡中,点击“浏览历史记录”下的“设置”按钮。
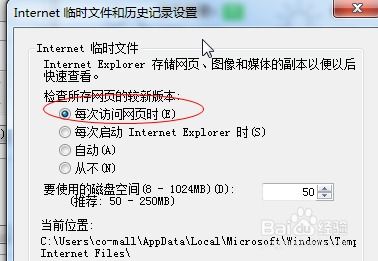
3. 在弹出的窗口中,找到“检查所存网页的较新版本”部分,并选择“每次访问网页时(不保存网页)”。
4. 点击“确定”按钮保存设置。
这种方法会全局禁用IE的缓存功能,可能会影响你的浏览体验,因此建议只在调试时使用。
三、不使用缓存的最佳实践
虽然禁用缓存是一种有效的调试方法,但在实际开发中,完全禁用缓存并不是一种最佳实践。缓存可以显著提高网页的加载速度并减少服务器的负载。因此,在开发和部署网页时,你应该考虑如何正确地管理缓存。
1. 设置适当的缓存策略
在HTTP响应头中,你可以通过设置Cache-Control和Expires等字段来指定资源的缓存策略。例如,你可以为静态资源(如图片、CSS和JavaScript文件)设置较长的缓存时间,而为动态内容(如API响应)设置较短的缓存时间或禁用缓存。
2. 使用版本号或哈希值来管理缓存
为了避免缓存导致的问题,你可以在资源的URL中添加版本号或哈希值。这样,每次你修改资源时,URL都会发生变化,从而迫使浏览器加载新的资源。例如,你可以将CSS文件的URL从`/styles/main.css`更改为`/styles/main.v1.2.3.css`或`/styles/main.[hash].css`。
3. 清除缓存
在开发和测试过程中,定期清除浏览器缓存是一个好习惯。这可以确保你看到的是最新的代码更改,而不是缓存中的旧版本。你可以通过开发者工具的网络面板或浏览器的设置来清除缓存。
结语
IE调试虽然具有挑战性,但通过掌握一些基本的技巧和方法,你可以更有效地进行网页开发和调试。禁用缓存和不使用缓存是确保你看到的是最新代码的重要步骤。在调试时,你可以通过开发者工具的设置或键盘快捷键来禁用缓存;在实际开发中,你应该考虑如何正确地管理缓存以提高网页的性能和用户体验。希望本文能帮助你更好地进行IE调试和管理缓存。
- 上一篇: 贝太厨房秘籍:学会认年糕,今年必“糕”升!
- 下一篇: 十字绣必看!勾边绣法技巧全图解,轻松提升绣艺
新锐游戏抢先玩
游戏攻略帮助你
更多+-
03/04
-
03/04
-
03/04
-
03/04
-
03/04