轻松解决!当前页面脚本错误的处理妙招
在当前的网络浏览环境中,用户经常会遇到“当前页面的脚本发生错误”的提示。这种错误不仅会影响用户的正常浏览体验,还可能导致某些功能无法正常使用。为了帮助大家更好地理解和解决这一问题,本文将详细介绍当前页面脚本错误的常见原因、表现形式、诊断方法以及具体的解决方案。

首先,我们需要了解什么是页面脚本。页面脚本通常指的是嵌入在网页中的JavaScript代码,它负责实现网页的动态效果和交互功能。当这些脚本因为某些原因无法正确执行时,浏览器就会弹出“当前页面的脚本发生错误”的警告。

常见原因
1. 脚本代码错误:这是最常见的原因,包括语法错误、逻辑错误等。

2. 浏览器兼容性问题:不同浏览器对JavaScript的支持程度不同,某些脚本可能在某些浏览器上无法正常运行。
3. 资源加载失败:脚本依赖的其他资源(如图片、CSS文件等)加载失败,也可能导致脚本错误。
4. 插件或扩展冲突:浏览器中的插件或扩展可能与页面脚本发生冲突,导致脚本错误。
5. 缓存问题:浏览器缓存中的旧脚本可能导致错误。
表现形式
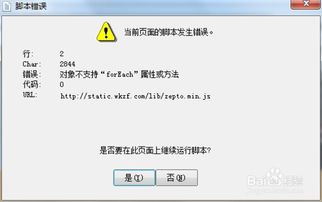
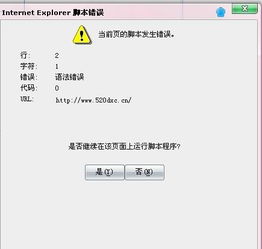
1. 警告弹窗:浏览器弹出“当前页面的脚本发生错误”的警告框,提示用户脚本运行失败。
2. 页面功能异常:某些需要JavaScript支持的功能无法正常使用,如按钮点击无反应、表单无法提交等。
3. 页面布局错乱:脚本错误可能导致页面布局出现问题,如元素错位、重叠等。
诊断方法
1. 查看浏览器控制台:大多数现代浏览器都提供了开发者工具,其中控制台可以显示脚本错误的详细信息。通过查看控制台输出,可以定位到具体的错误代码和位置。
2. 禁用JavaScript:尝试禁用浏览器的JavaScript功能,如果页面恢复正常,说明问题确实与脚本有关。
3. 检查网络请求:使用浏览器的开发者工具查看网络请求,检查是否有资源加载失败的情况。
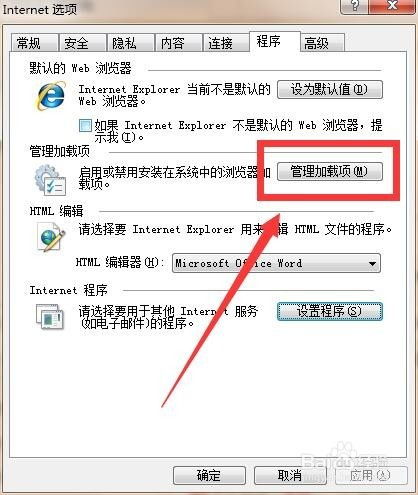
4. 排查插件或扩展:逐一禁用浏览器中的插件或扩展,观察问题是否得到解决。
5. 清理缓存:清理浏览器缓存,尝试重新加载页面。
解决方案
1. 修正脚本代码
对于因为脚本代码错误导致的问题,最直接的方法是修正代码。这通常需要具备一定的编程知识。如果你是网页的开发者,可以检查并修改JavaScript代码中的语法错误和逻辑错误。如果你是普通用户,可以尝试联系网站管理员或开发者,报告问题并请求修复。
2. 更新或更换浏览器
浏览器兼容性问题可以通过更新浏览器或更换其他浏览器来解决。浏览器厂商会定期发布更新,修复已知的问题和漏洞,提高浏览器的稳定性和兼容性。如果当前浏览器版本过旧,建议更新到最新版本。如果更新后问题仍未解决,可以尝试使用其他浏览器访问该页面。
3. 确保资源正确加载
资源加载失败的问题可以通过检查网络请求来解决。确保所有脚本依赖的资源(如图片、CSS文件等)都能正确加载。如果某个资源加载失败,可以尝试手动下载并替换到正确的位置,或者联系网站管理员请求修复。
4. 禁用冲突插件或扩展
插件或扩展冲突的问题可以通过逐一禁用插件或扩展来解决。在浏览器的插件或扩展管理界面中,逐一禁用插件或扩展,然后重新加载页面,观察问题是否得到解决。如果禁用某个插件或扩展后问题得到解决,说明该插件或扩展与页面脚本存在冲突,建议将其卸载或更新到最新版本。
5. 清理浏览器缓存
缓存问题可以通过清理浏览器缓存来解决。浏览器缓存中可能存储了旧版本的脚本文件,导致脚本错误。在浏览器的设置或选项界面中,找到清理缓存的选项,执行清理操作后重新加载页面。
6. 使用脚本调试工具
对于开发者来说,可以使用专业的脚本调试工具来定位和解决问题。这些工具通常提供了断点调试、变量监视、代码执行跟踪等功能,可以帮助开发者快速定位并修复脚本中的错误。
7. 寻求专业帮助
如果以上方法都无法解决问题,建议寻求专业帮助。可以联系网站的技术支持团队或开发者社区,寻求他们的帮助和建议。在寻求帮助时,尽量提供详细的错误信息和页面链接,以便他人更好地理解和解决问题。
预防措施
为了避免“当前页面的脚本发生错误”的问题再次发生,可以采取以下预防措施:
1. 定期更新浏览器:确保浏览器版本始终是最新的,以获取最新的功能和安全修复。
2. 使用可靠的插件和扩展:只安装来自可信来源的插件和扩展,并定期更新它们。
3. 优化脚本代码:作为开发者,应编写高质量的JavaScript代码,避免语法错误和逻辑错误。
4. 测试兼容性:在多个浏览器和平台上测试网页,确保其在不同环境下的兼容性和稳定性。
5. 定期清理缓存:定期清理浏览器缓存,避免旧版本的脚本文件干扰新版本的执行。
总之,“当前页面的脚本发生错误”是一个常见且复杂的问题,需要综合考虑多种因素来定位和解决。通过了解常见原因、表现形式、诊断方法和解决方案,我们可以更好地应对这一问题,提高网页的浏览体验和稳定性。
- 上一篇: 如何快速用Word排版小册子?
- 下一篇: 微信小游戏:终极烧脑挑战攻略秘籍
新锐游戏抢先玩
游戏攻略帮助你
更多+-
03/04
-
03/04
-
03/04
-
03/04
-
03/04