轻松学会!在Windows10 IE浏览器中查看网页源代码的方法
解锁IE浏览器的秘密:轻松查看Windows10下的页面源代码

在日常的上网冲浪中,你是否曾好奇过网页背后的构建秘密?那些华丽的视觉效果、便捷的功能模块,到底是如何通过一行行代码编织而成的?如果你对网页设计感兴趣,或者需要排查一些网页上的问题,查看页面源代码将是你不可或缺的技能。在Windows10操作系统下,即使面对日益边缘化的Internet Explorer(IE)浏览器,查看页面源代码依旧是一个简单而直接的操作。今天,就让我们一起走进这个奇妙的数字世界,学习如何在Windows10的IE浏览器中查看页面源代码。

初识IE浏览器:传统与创新并存
作为微软曾经的旗舰浏览器,Internet Explorer见证了互联网时代的风风雨雨。尽管现在市场上出现了许多功能更强大、界面更友好的浏览器选项,但IE在一些特定场景下仍然保持着不可替代的地位。在Windows10中,IE并未被完全抛弃,而是作为Microsoft Edge浏览器的一个附加组件存在,便于用户在需要时随时调用。
为什么选择查看页面源代码?
在正式动手之前,我们先来聊聊为什么我们要查看页面源代码。原因多种多样,比如:
学习网页设计:通过观察专业网站的源代码,你可以学到最新的网页设计技巧和前端技术。
解决网页问题:有时候网页无法正常显示或功能失效,查看源代码可以帮助你找到问题所在,进而寻找解决方案。
提取有用信息:有时你需要从网页中提取某些特定的数据或链接,查看源代码能更直接地获取这些信息。
出于兴趣或好奇:作为编程爱好者或网络技术的初学者,了解网页的源代码能够满足你对技术的好奇心。
准备工作:确保IE浏览器准备就绪
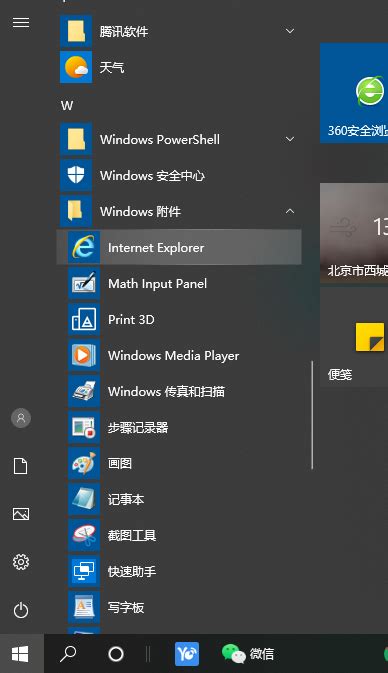
在开始之前,请确保你的Windows10系统上已经安装了IE浏览器。通常情况下,Windows10会自动保留IE浏览器,以便在需要时提供兼容性支持。但如果你从未使用过IE,可以通过在开始菜单中搜索“Internet Explorer”来找到并启动它。
进入主题:如何在IE中查看页面源代码
现在,我们正式开始今天的学习之旅。以下是在Windows10的IE浏览器中查看页面源代码的详细步骤:
方法一:右键菜单法
1. 打开IE浏览器:双击桌面上的IE图标,或从开始菜单中启动IE浏览器。
2. 访问目标网页:在IE的地址栏中输入你想要查看源代码的网页地址,然后按下回车键。
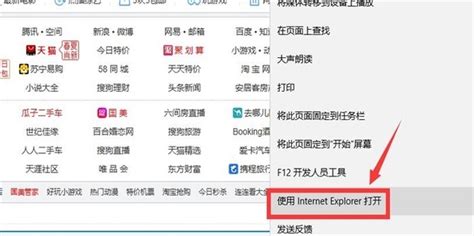
3. 打开右键菜单:当网页完全加载后,在网页的空白区域(不要点击在图片、文字或链接上)右击鼠标。
4. 选择“查看源文件”:在弹出的右键菜单中,找到并点击“查看源文件(View source)”选项。此时,IE将在新标签页中打开该网页的源代码。
方法二:快捷键法
对于习惯使用键盘快捷键的用户来说,以下这种方法可能会更加便捷:
1. 打开IE浏览器并访问目标网页:步骤同上。
2. 按下快捷键:在网页加载完成后,直接按下键盘上的`Ctrl` + `U`组合键。这将立即在新标签页中打开当前网页的源代码。
方法三:开发人员工具法
如果你对网页的开发过程有更深入的兴趣,或者想要对网页进行更细致的调试和分析,IE的开发人员工具将是一个强大的助手。虽然查看源代码只是其众多功能中的一部分,但这个方法同样值得一学。
1. 打开IE浏览器并访问目标网页:步骤同上。
2. 打开开发人员工具:按下键盘上的`F12`键,或者在IE浏览器的右上角找到并点击齿轮状的设置图标,在弹出的菜单中选择“F12开发人员工具(F12 Developer Tools)”。
3. 查看源代码:在开发人员工具窗口中,找到并点击“文件(File)”菜单,然后选择“查看源代码(View source)”选项。同样,源代码将在新标签页中打开。
解读源代码:发现网页背后的故事
现在,你已经成功打开了网页的源代码。那么,这些看似杂乱无章的代码究竟隐藏着什么秘密呢?
HTML结构:HTML(HyperText Markup Language)是网页的骨架,它定义了网页的内容和结构。你可以通过查找`
`、`
CSS样式:CSS(Cascading Style Sheets)用于控制网页的外观和布局。虽然源代码中不会直接显示CSS文件的全部内容,但你可以通过查看``标签找到CSS文件的链接,并在开发人员工具中进一步分析。
JavaScript功能:JavaScript是网页上的动态元素,它能让网页更加交互和有趣。通过查找`
小贴士:提升你的学习效率
利用浏览器插件:为了更高效地查看和分析网页源代码,你可以考虑安装一些专业的浏览器插件,如Web Developer、Live HTTP Headers等。
定期复习:网页技术和标准在不断更新迭代,定期回顾你学过的代码知识和技巧,将有助于你保持与时俱进的技能水平。
动手实践:纸上得来终觉浅,绝知此事要躬行。不妨尝试自己创建一个简单的网页,并通过查看和修改源代码来体会网页设计的乐趣。
结语:让探索成为乐趣
查看网页源代码不仅仅是一项技术操作,更是一种探索和学习的过程。在这个数字化的时代,了解网页背后的秘密,不仅能够满足我们的好奇心,还能提升我们的专业技能和审美能力。无论是在学习、工作还是生活中,掌握这项技能都将为你带来意想不到的收获和乐趣。现在,就让我们一起在Windows10的IE浏览器中,开启这场充满惊喜的代码之旅吧!
- 上一篇: 2020年下半年详细放假安排,一键查阅!
- 下一篇: 垃圾分类中垃圾桶的种类有哪些
游戏攻略帮助你
更多+-
04/13
-
04/13
-
04/13
-
04/13
-
04/13