揭秘:浏览器缓存文件的神秘藏身之处
浏览器缓存文件是我们在使用互联网浏览网页时经常接触到的概念,但很多人可能并不清楚它们具体存放在哪里,以及这些缓存文件在网页加载和性能优化中扮演着怎样的角色。本文将详细介绍浏览器缓存文件的位置、作用以及如何管理这些缓存文件。

浏览器缓存文件存放位置
浏览器缓存文件的位置因操作系统和浏览器类型的不同而有所区别。以下是几种常见浏览器在Windows系统中的缓存文件存放位置:

Google Chrome:缓存文件通常存放在`C:\Users\<用户名>\AppData\Local\Google\Chrome\User Data\Default\Cache`目录下。

Mozilla Firefox:缓存文件位于`C:\Users\<用户名>\AppData\Local\Mozilla\Firefox\Profiles\<随机字符>.default\Cache`目录中。其中,`<随机字符>`是Firefox用于区分不同用户配置文件的随机字符串。

Microsoft Edge:Edge浏览器的缓存文件存储在`C:\Users\<用户名>\AppData\Local\Microsoft\Edge\User Data\Default\Cache`路径下。
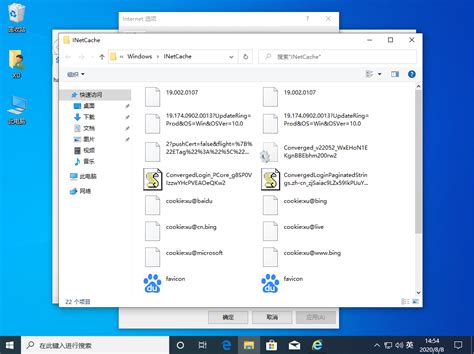
Internet Explorer(IE):IE浏览器的缓存文件存放在`C:\Documents and Settings\<用户名>\Local Settings\Temporary Internet Files`目录中。
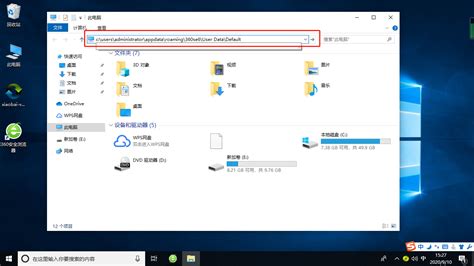
在查找这些目录时,需要注意的是,`<用户名>`应替换为你实际登录Windows系统的用户名。此外,某些情况下你可能需要启用显示隐藏文件和文件夹的选项,才能访问这些默认隐藏的目录。
浏览器缓存的作用
浏览器缓存的主要作用是提升网页加载速度和性能,具体表现在以下几个方面:
提升性能和加快加载速度:浏览器在访问网页时,会将HTML、CSS、JavaScript文件、图像等资源存储在本地缓存中。当用户再次访问同一页面时,浏览器可以直接从缓存中加载这些资源,而无需重新从服务器下载,从而显著加快页面加载速度。
减少网络流量和节省带宽:如果网页的资源文件已经存在于浏览器缓存中,并且没有过期,浏览器可以直接从缓存中获取资源,减少了对服务器资源的请求,进而减少了网络流量和带宽的消耗。
离线访问支持:浏览器缓存还允许用户在离线状态下继续访问已访问过的页面。如果用户已经缓存了相应资源,即使断开网络连接,浏览器仍然可以从缓存中加载并显示页面内容。
在前端开发中,开发者可以利用浏览器缓存来优化网页性能和用户体验。通过正确设置缓存策略,开发者可以控制文件的缓存时间、缓存级别以及是否允许缓存等,实现更好的资源管理和更新策略。
浏览器缓存的管理
管理和清除浏览器缓存对于维护系统性能和隐私安全至关重要。以下是几种常见的清除缓存的方法:
通过浏览器设置清除缓存:
Google Chrome:在浏览器右上角点击菜单(三个点图标),选择“设置” > “隐私设置和安全性” > “清除浏览数据”,选择“缓存的图片和文件”进行清除。
Mozilla Firefox:点击右上角菜单(三条横线图标),选择“设置” > “隐私与安全” > “Cookies和站点数据” > “清除数据”,选择“缓存的Web内容”进行清除。
Microsoft Edge:点击右上角菜单(三个点图标),选择“设置” > “隐私、搜索和服务” > “清除浏览数据”,选择“缓存的图片和文件”进行清除。
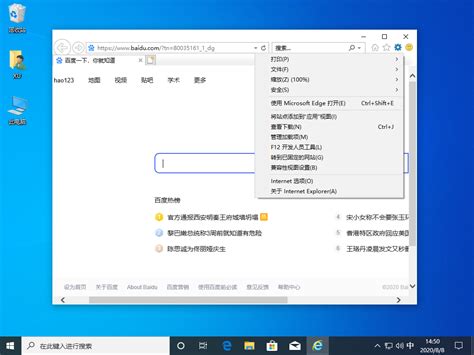
Internet Explorer:点击工具栏上的“工具”菜单,选择“Internet选项” > “浏览历史记录” > “设置” > “查看文件”,在打开的文件夹中手动删除文件,或者通过“删除”按钮清除浏览历史记录。
使用快捷键清除缓存:在大多数浏览器中,按下`Ctrl + Shift + Delete`键组合,可以直接打开缓存清除界面,选择要清除的内容并进行确认。
手动删除缓存文件:通过浏览器设置中的选项找到缓存文件的位置,并手动删除这些文件以清除缓存。这种方法需要一定的计算机操作知识,并且容易误删其他重要文件,因此不推荐普通用户使用。
浏览器缓存机制:强缓存与协商缓存
在浏览器缓存管理中,了解强缓存和协商缓存的概念及其区别,有助于更高效地管理缓存资源。
强缓存:强缓存是通过在服务器响应头中设置缓存策略信息,浏览器在接收到响应后直接从缓存中获取资源。强缓存使用的响应头字段包括`Cache-Control`和`Expires`。
Cache-Control:用于指定缓存行为的响应头字段,可以设置不同的指令来控制缓存行为,如`max-age`(指定资源在缓存中的最大有效时间)、`no-cache`(每次请求都要与服务器进行验证)、`no-store`(不缓存任何请求或响应的内容)、`public`(响应可以被任何缓存缓存)、`private`(响应只能被客户端缓存)。
Expires:用于指定资源的过期时间,是一个具体的日期时间。浏览器在接收到带有`Expires`响应头的资源时,会将资源缓存在本地,并在过期时间之前直接使用缓存。
协商缓存:协商缓存是根据服务器与浏览器之间的通信来确定是否使用缓存。如果协商缓存生效,服务器会返回很小的响应结果,节省了带宽的使用。协商缓存使用的响应头字段包括`Last-Modified`和`ETag`。
Last-Modified:服务器在响应头中返回资源的最后修改时间。浏览器在后续请求中通过`If-Modified-Since`头字段将上次请求返回的最后修改时间发送给服务器。如果资源在此时间后没有发生变化,服务器会返回304 Not Modified状态码,告诉浏览器可以使用缓存。
ETag:服务器在响应头中返回资源的唯一标识符。浏览器在后续请求中通过`If-None-Match`头字段将上次请求返回的ETag发送给服务器。如果资源的ETag与服务器上的匹配,服务器会返回304 Not Modified状态码。
强缓存的优先级高于协商缓存。如果强缓存生效,浏览器不会发送请求到服务器;而协商缓存需要发送请求到服务器进行验证。在实际开发中,开发者通常会结合使用强缓存和协商缓存策略,以最大程度地提高缓存的效果和性能。
结语
浏览器缓存文件在提高网页加载速度和性能、减少网络流量和带宽消耗方面发挥着重要作用。了解缓存文件的存放位置、缓存的作用以及如何管理和清除缓存,对于优化网页性能和保护个人隐私安全至关重要。通过合理利用强缓存和协商缓存策略,开发者可以进一步提升网页的加载速度和用户体验。希望本文能帮助读者更好地理解和使用浏览器缓存文件。
- 上一篇: 轻松掌握:贵宾犬的专业饲养技巧与指南
- 下一篇: 如何在起点读书APP中将小说切换为繁体字
新锐游戏抢先玩
游戏攻略帮助你
更多+-
03/04
-
03/04
-
03/04
-
03/04
-
03/04









