轻松解决网页字体大小调整问题
在日常的网络冲浪中,我们可能会遇到网页页面字体过大导致阅读不便,或是字体过小使得需要频繁眯眼或滚动鼠标滚轮来查看内容的情况。这些问题不仅影响阅读体验,还可能对视力造成不必要的负担。幸运的是,有多种方法可以帮助我们调整网页页面的字体大小,使之更加适应我们的阅读习惯和视力需求。以下,将详细介绍几种常见且有效的解决方法。

一、浏览器内置功能调整字体大小
1. 使用快捷键
大多数现代浏览器都支持通过快捷键快速调整页面字体大小。例如:

谷歌Chrome:按下`Ctrl`键(在Mac上是`Cmd`键)并滚动鼠标滚轮,可以即时放大或缩小页面内容,包括字体。

火狐Firefox:同样使用`Ctrl`(或`Cmd`)+鼠标滚轮的组合。

Microsoft Edge:操作方式与Chrome相同。
Safari:虽然默认不支持`Ctrl`+滚轮,但可以通过`Cmd`+`+`(放大)和`Cmd`+`-`(缩小)来实现。
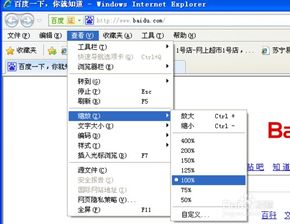
2. 通过浏览器设置调整
谷歌Chrome:点击右上角的“菜单”(三条横线图标)> 选择“设置”> 在左侧菜单中选择“外观”> 在“字体大小”下拉菜单中选择合适的字体尺寸。
火狐Firefox:点击右上角的三条横线图标> 选择“选项”(或“设置”)> 在左侧菜单中找到“常规”> 在“字体和颜色”部分调整“页面缩放”或“默认字体大小”。
Microsoft Edge:设置路径与Chrome相似,点击右上角的“...”图标> 选择“设置”> 在左侧菜单中选择“外观”> 调整“字体大小”。
Safari:点击左上角的“Safari”菜单> 选择“偏好设置”> 在“网站”标签页下,可以选择性地为不同网站设置缩放级别,或在“常规”标签页下调整默认的页面缩放比例。
二、使用网页内的缩放工具
许多网页在页面右上角或底部提供了缩放工具,通常表现为一个放大镜图标或百分比显示。点击该图标,可以通过滑块或直接输入数字来调整整个页面的缩放比例,从而间接改变字体大小。这种方法的好处是,它不会改变浏览器的全局设置,只对当前网页生效。
三、CSS样式自定义
对于高级用户或开发者来说,可以通过修改网页的CSS样式来精确控制字体大小。这通常涉及以下步骤:
1. 打开开发者工具:在大多数浏览器中,可以通过按下`F12`键或右键点击页面元素并选择“检查”来打开开发者工具。
2. 定位到字体样式:在开发者工具的“元素”(Elements)面板中,找到包含文本的HTML元素,并查看其应用的CSS规则。
3. 修改字体大小:找到控制字体大小的CSS属性(通常是`font-size`),双击该属性值,然后输入新的字体大小值。注意,单位可以是像素(px)、百分比(%)或em等。
4. 应用更改(可选):在某些浏览器中,可能需要手动刷新页面或启用某种“应用样式”按钮才能使更改生效。不过,对于临时调整而言,直接在开发者工具中修改已足够查看效果。
四、浏览器扩展或插件
为了更方便地调整网页字体大小,可以安装一些专为此设计的浏览器扩展或插件。这些工具通常提供了比内置功能更丰富的选项,如针对特定网站的字体调整、保存多个配置方案等。
Readability:一个流行的Chrome扩展,可以一键优化网页的可读性,包括调整字体大小、颜色对比度等。
Dark Reader:虽然主要功能是切换为暗色模式,但它也允许用户自定义字体大小和颜色。
Firefox Reader View:Firefox内置的阅读模式,可以简化网页布局,并提供字体大小和背景颜色的调整选项。
Zoom for Google Chrome:一个简单的Chrome扩展,允许用户通过快捷键或工具栏按钮快速放大或缩小网页。
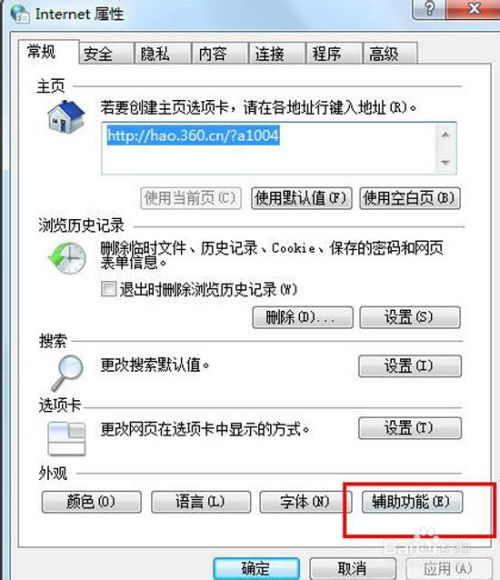
五、操作系统级别的辅助功能
对于视力受损的用户,操作系统通常提供了辅助功能来帮助调整屏幕内容的显示,包括字体大小。
Windows:在“设置”>“轻松使用”>“显示”中,可以调整整个系统的缩放比例,这将影响所有应用程序和网页。
macOS:在“系统偏好设置”>“辅助功能”>“缩放”中,可以启用屏幕缩放功能,或者在“显示器”设置中使用“缩放”选项来调整屏幕分辨率,从而间接改变字体大小。
Linux:不同发行版的设置路径可能有所不同,但通常可以在“设置”或“显示”选项中找到缩放或字体大小的调整选项。
六、使用专业的阅读器或笔记应用
对于长时间阅读或需要高亮、注释等功能的用户,可以考虑使用专门的阅读器软件或笔记应用,如Adobe Reader、Kindle Cloud Reader、Evernote等。这些应用通常提供了更为丰富的文本格式调整选项,包括字体大小、类型、颜色等。
结语
通过以上方法,无论是临时调整还是长期设置,都能有效解决网页页面字体变小或变大的问题。选择哪种方法取决于个人的使用习惯、技术熟练程度以及具体的场景需求。重要的是,我们应该根据自己的视力状况和阅读习惯,合理调整网页字体大小,以保护视力并提升阅读体验。随着技术的不断进步,未来我们或许还会看到更多创新且便捷的解决方案,让网络世界更加友好和包容。
- 上一篇: 揭秘:轻松获取付费音乐的免费下载秘籍
- 下一篇: DOTA2无法连接到Steam网络怎么办?
新锐游戏抢先玩
游戏攻略帮助你
更多+-
03/12
-
03/12
-
03/12
-
03/12
-
03/12