如何实现常见的PS(Photoshop)翻页效果?
在数字设计的广阔天地里,Photoshop(简称PS)无疑是众多设计师手中的魔法棒,能够创造出令人惊叹的视觉效果。今天,我们就来聊聊一个既实用又富有创意的效果——“PS翻页效果”。这种效果不仅能为你的设计作品增添一份动态感与趣味性,还能在海报、书籍封面、网页元素等多种场景中大放异彩,吸引观众的眼球,提升整体设计的互动性和吸引力。

一、初识PS翻页效果
PS翻页效果,顾名思义,就是通过Photoshop软件模拟书本翻页的视觉动作,让静态的图像仿佛拥有了生命,能够“翻”动起来。这种效果通常运用在需要展现连续性内容或营造翻页阅读氛围的设计中,如电子书展示、杂志预览、产品目录等。它巧妙地结合了图层、蒙版、变换工具以及可能的动画或GIF制作技术,以达到逼真的翻页效果。

二、准备工作:素材与环境设置
在着手制作PS翻页效果之前,有几点准备工作是不可或缺的:
1. 收集素材:准备好你想要展示的图片或设计稿,这些将作为翻页内容的主体。确保图片分辨率适中,以便在放大或缩小时仍能保持清晰。
2. 新建文档:在Photoshop中新建一个合适大小的文档,考虑到最终效果的展示平台(如网页、印刷品等),设置相应的分辨率和颜色模式。
3. 规划布局:构思好翻页的方向(横向或纵向)、页数以及每页的大致内容分布,这将有助于你更高效地组织图层和进行后续设计。
三、动手实践:制作翻页效果
步骤一:创建基础页面
1. 新建图层:为你的每一页内容分别创建一个新的图层,并在图层上绘制或放置相应的图片和设计元素。
2. 调整位置:使用移动工具(V键)调整各图层的位置,让它们按照预期的翻页顺序排列。
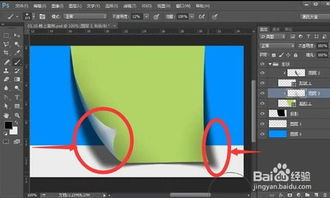
步骤二:模拟翻页折痕
1. 添加折痕图层:新建一个图层,使用椭圆工具(或钢笔工具,对于更复杂的折痕形状)在需要模拟翻页的位置绘制折痕。可以选择黑色或深灰色,并适当降低透明度,以营造阴影效果。
2. 应用渐变或模糊:为了增加折痕的真实感,可以给折痕图层添加渐变填充(从上至下或从下至上渐变为透明),或使用高斯模糊滤镜,使折痕边缘更加柔和自然。
步骤三:使用蒙版实现翻页动态
1. 创建蒙版:选择你要模拟翻起的那页图层,点击图层面板下方的“添加图层蒙版”按钮。
2. 绘制蒙版形状:使用黑色画笔(在蒙版上,黑色代表隐藏,白色代表显示)在蒙版上绘制出翻页的形状。这里的关键是掌握好画笔的硬度和透明度,以及翻页角度和弯曲度的自然过渡。
3. 调整蒙版边缘:利用画笔工具或选择工具,细致调整蒙版边缘,确保翻页部分与未翻页部分之间的过渡自然平滑,无生硬感。
步骤四:优化细节与光影效果
1. 添加阴影:为翻起的页面图层添加内阴影或投影效果,使其看起来更加立体,仿佛真的脱离了背景。
2. 调整色彩与对比度:根据需要,调整各页面的色彩饱和度、亮度及对比度,确保整体视觉效果和谐统一。
3. 细节修饰:检查并修饰折痕、边角等细节,确保它们符合真实的翻页物理特性。
四、进阶应用:动画与交互
如果你希望翻页效果更加生动,可以考虑将其制作成动画或GIF图,甚至集成到网页中实现交互效果。
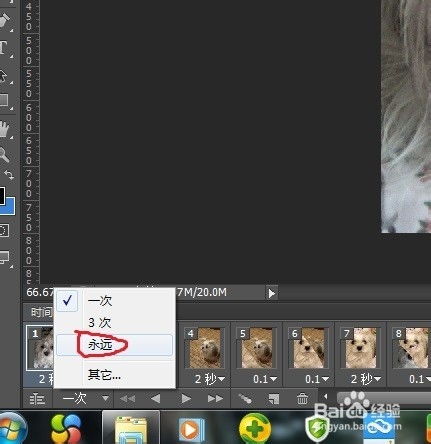
GIF制作:使用Photoshop的“时间轴”功能,通过调整图层蒙版在不同时间点的状态,创建翻页动画,并导出为GIF格式。
网页交互:利用HTML、CSS和JavaScript技术,结合Photoshop设计好的翻页素材,创建具有交互性的网页效果。这通常涉及到更复杂的编程知识,但可以实现更丰富的用户体验。
五、结语
PS翻页效果不仅是一项技术挑战,更是创意与想象力的展现。通过不断实践和探索,你可以掌握更多制作技巧,将这一效果运用得更加炉火纯青。无论是为了提升设计作品的吸引力,还是为了满足用户的交互需求,PS翻页效果都是一个值得深入学习和应用的强大工具。希望本文能够激发你的灵感,让你在设计的道路上越走越远。
游戏攻略帮助你
更多+-
04/22
-
04/22
-
04/22
-
04/22
-
04/22









