一键解锁!浏览器中打开图片的简单教程,你学会了吗?
在数字时代,浏览网页时经常需要查看并放大图片以获取更详细的信息或欣赏其细节美。掌握如何在浏览器中高效、便捷地打开图片,不仅能提升我们的在线体验,还能让信息的获取变得更加直观和迅速。以下是一份详尽指南,旨在帮助你轻松掌握在浏览器中打开图片的多种方法,同时巧妙融入相关关键词,以确保内容的全面性和实用性。

一、利用鼠标右键快速打开图片
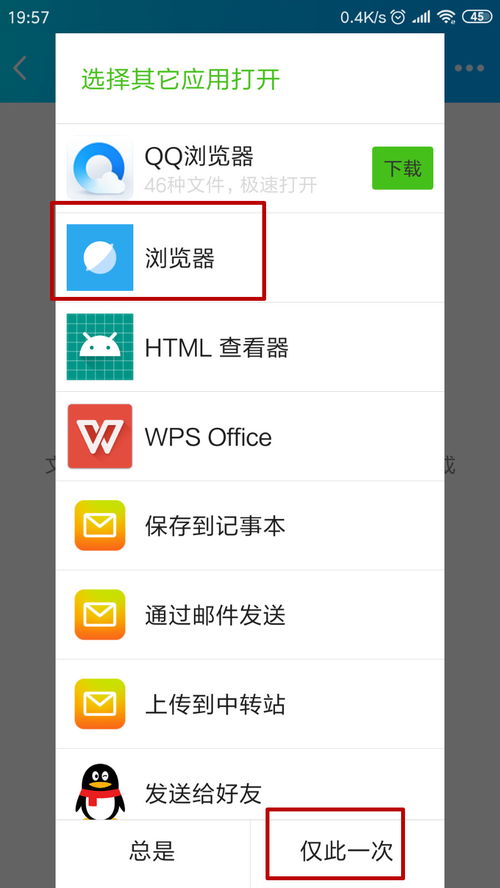
当你在网页上看到一张吸引你的图片时,最直接的方式就是通过鼠标右键来操作。只需将鼠标指针悬停在图片上,然后轻轻点击右键,弹出的上下文菜单中通常会包含“在新标签页中打开图片”、“在新窗口中打开图片”或“查看图片”等选项。选择这些选项之一,浏览器就会立即为你打开一个新的标签页或窗口,单独显示该图片,便于你仔细观察和保存。这种方法简单快捷,是大多数用户打开图片的首选方式。

二、使用浏览器快捷键
为了进一步提高效率,许多现代浏览器都支持通过快捷键来打开图片。虽然快捷键可能因浏览器而异,但大多数主流浏览器(如Chrome、Firefox、Edge等)都支持类似的快捷键组合。通常,你可以尝试使用`Ctrl`(在Mac上是`Cmd`)+点击图片的方式来在新标签页中打开图片。这种方法无需移动鼠标至图片外再点击右键,进一步缩短了操作步骤,让图片查看变得更加流畅。
三、通过浏览器扩展增强图片浏览体验
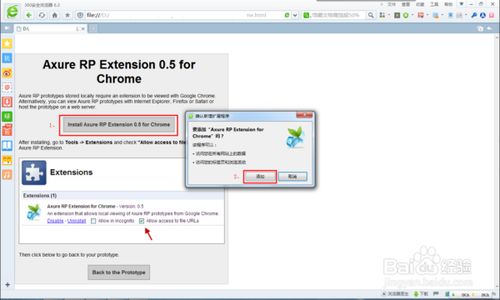
为了进一步提升图片浏览的便捷性和个性化,你可以考虑安装一些专为图片设计的浏览器扩展(或称为插件)。这些扩展往往具备丰富的功能,比如一键放大图片、批量下载、图片搜索相似内容等。安装后,它们会在浏览器的工具栏或右键菜单中添加额外的选项,让你能够更灵活地控制和管理网页上的图片。通过搜索引擎找到并安装这些扩展时,不妨关注那些评价高、用户基数大的,以确保其稳定性和安全性。
四、利用HTML源代码定位图片
对于一些特定的需求,比如需要直接访问图片的原始链接或分析网页布局,了解如何通过HTML源代码找到图片也是一项有用的技能。你可以通过浏览器的开发者工具(通常可以通过右键点击页面元素选择“检查”或使用快捷键如F12打开)来查看当前网页的源代码。在源代码中,图片通常以``标签的形式存在,标签的`src`属性即为图片的URL地址。复制这个地址后,你可以直接在浏览器地址栏中粘贴并打开它,以单独查看图片。
五、图片搜索与识别
除了直接在浏览器中打开图片外,利用现代搜索引擎的图片搜索功能或专门的图片识别服务也是探索图片信息的有效途径。当你对图片内容感兴趣,想要了解更多相关信息时,可以将图片上传至搜索引擎的图片搜索框,或者使用手机APP中的“以图搜图”功能。这些工具能够快速分析图片内容,并为你提供相关的搜索结果,包括但不限于图片的来源、相似图片、包含该图片的网页等。
六、图片格式与浏览器兼容性
值得注意的是,不同的浏览器可能对某些图片格式的支持程度略有差异。虽然主流的图片格式如JPEG、PNG、GIF等几乎在所有浏览器中都能得到良好的支持,但一些较新的或较为专业的格式(如WebP、SVG)可能在某些旧版本或非主流浏览器中表现不佳。因此,在分享或上传图片时,了解目标受众的浏览器使用情况,并选择兼容性好的图片格式,有助于确保图片能够在各种环境中顺利打开。
综上所述,在浏览器中打开图片是一项基础但至关重要的技能。通过掌握上述方法,你可以根据自己的需求和喜好,灵活选择最适合自己的方式来浏览和管理网页上的图片。同时,随着技术的不断发展,我们也需要保持对新工具和新功能的关注,以便更好地享受数字时代带来的便利和乐趣。
新锐游戏抢先玩
游戏攻略帮助你
更多+-
03/04
-
03/04
-
03/04
-
03/04
-
03/04










