布丁UI是一款专为设计师和开发者打造的界面设计工具,它集成了丰富的UI组件库、高效的布局编辑功能以及直观的视觉设计界面,旨在帮助用户快速构建出美观、易用且符合现代设计趋势的用户界面。
【布丁UI简介】
布丁UI通过其简洁明了的操作界面和强大的功能集,降低了UI设计的门槛,无论是专业设计师还是初学者都能轻松上手。它支持多种设计规范和平台,包括Web、iOS、Android等,确保设计作品能够无缝适配不同设备和屏幕尺寸。

【布丁UI功能】
1. 组件库丰富:内置大量预制的UI组件,如按钮、输入框、导航栏等,用户可直接拖拽使用,提高设计效率。
2. 实时预览:支持设计过程中的实时预览功能,用户可以在设计同时查看界面在不同设备和分辨率下的显示效果。
3. 自定义能力强:提供丰富的样式编辑选项,允许用户自定义组件的颜色、大小、边距等属性,满足个性化设计需求。
4. 响应式设计:内置响应式布局工具,帮助用户轻松实现界面的自适应设计,确保在不同屏幕尺寸下都能保持良好的用户体验。
5. 团队协作:支持多人在线协作,团队成员可以实时查看和编辑设计稿,提高团队协作效率。
【布丁UI内容】
1. 设计面板:包含所有设计元素和组件的展示区域,用户可以在此选择并编辑所需的设计元素。
2. 属性编辑器:用于调整选中元素的各项属性,如颜色、大小、字体等,实现精细化的设计控制。
3. 图层管理:提供清晰的图层结构展示,方便用户管理和调整设计元素的层级关系。
4. 导出功能:支持将设计稿导出为多种格式,如PNG、JPEG、SVG等,便于后续的开发和使用。
【布丁UI用法】
1. 创建新项目:打开布丁UI,选择“新建项目”,设置项目的基本信息,如项目名称、设计尺寸等。
2. 拖拽组件:从组件库中选择所需的UI组件,直接拖拽到设计面板中,进行初步的布局。
3. 调整样式:选中组件后,使用属性编辑器调整其样式,包括颜色、大小、边距等,以达到预期的设计效果。
4. 预览与调整:利用实时预览功能查看设计效果,并根据需要进行调整,确保界面在不同设备和分辨率下的显示效果均佳。
5. 导出设计稿:完成设计后,将设计稿导出为所需的格式,供后续的开发和使用。
【布丁UI推荐】
布丁UI凭借其丰富的组件库、高效的设计流程和强大的自定义能力,成为了众多设计师和开发者的首选UI设计工具。无论你是想要快速构建出美观的界面原型,还是需要进行精细化的UI设计,布丁UI都能满足你的需求。如果你正在寻找一款优秀的UI设计工具,不妨试试布丁UI吧!
相关专题
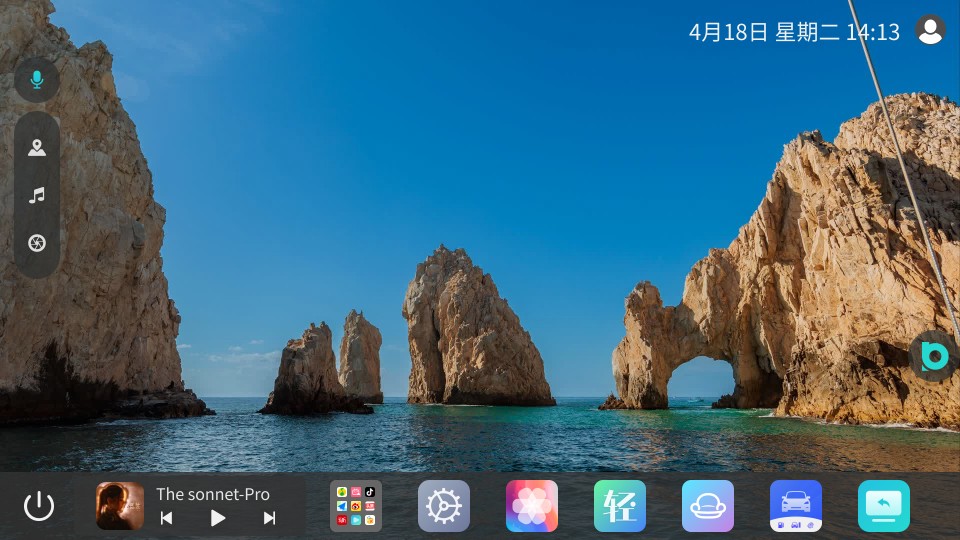
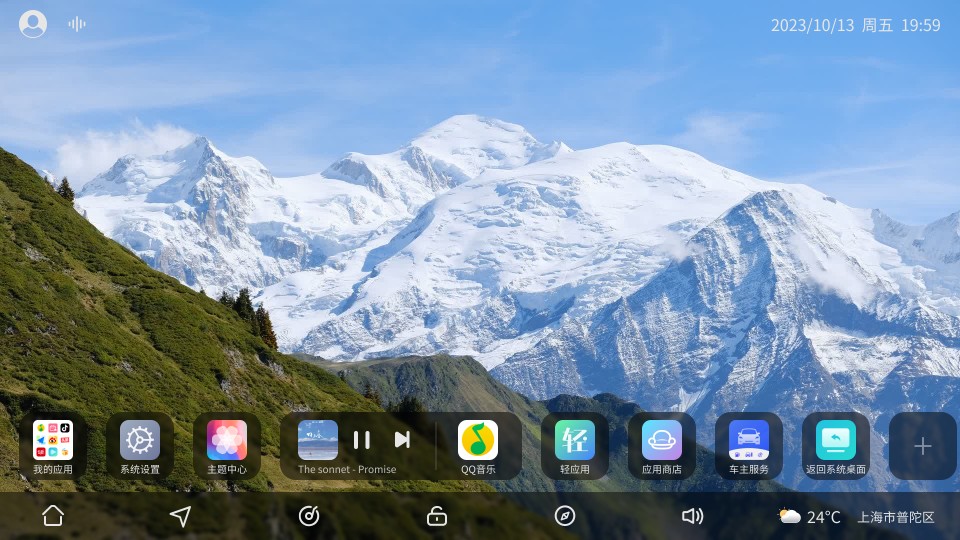
- 手机桌面APP
- 桌面主题壁纸软件













 漫蛙MANWA官网版
漫蛙MANWA官网版 zliabary
zliabary 巩义搜
巩义搜 Zoom与动物Zoom最新版本
Zoom与动物Zoom最新版本 EasyConnect
EasyConnect