Chrome Dev是一款由Google开发的浏览器开发工具版本,旨在为开发者提供最新的浏览器功能和API,以便他们能够在开发过程中进行测试和调试。Chrome Dev经常先于稳定版发布新功能,让开发者能够提前体验并反馈。
【Chrome Dev简介】
Chrome Dev是Chrome浏览器的一个特殊版本,专注于为开发者提供前沿的技术和工具。它包含了Chrome稳定版中尚未发布的新特性,以及一系列用于调试和优化网页应用的开发者工具。这些工具包括但不限于JavaScript调试器、网络监控器、性能分析器等。

【Chrome Dev技巧】
1. 使用快捷键快速打开开发者工具:在Chrome Dev中,你可以使用F12或Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac)来快速打开开发者工具。
2. 利用开发者工具进行元素检查和样式编辑:通过开发者工具的元素面板,你可以实时查看和修改网页的HTML结构和CSS样式。
3. 使用性能分析器优化网页性能:性能分析器可以帮助你识别和解决网页加载和渲染过程中的瓶颈,从而优化网页性能。
4. 调试JavaScript代码:Chrome Dev的开发者工具提供了强大的JavaScript调试功能,包括断点设置、变量查看、调用堆栈跟踪等。
【Chrome Dev亮点】
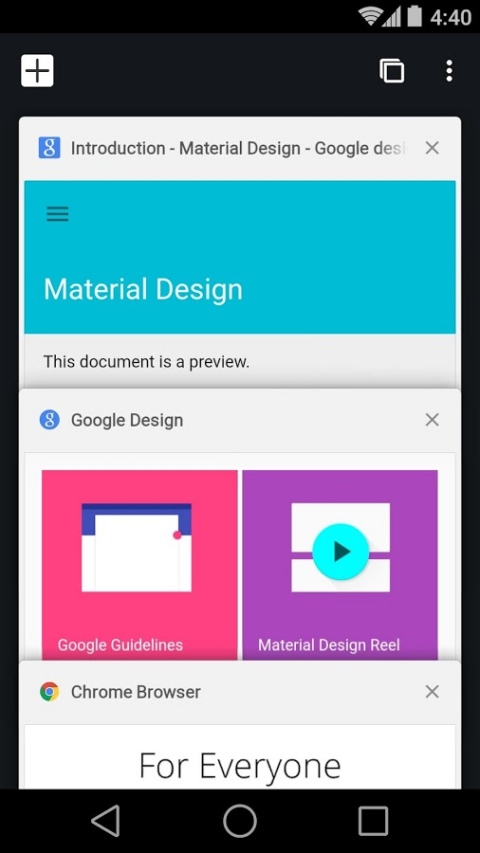
1. 实时预览:Chrome Dev支持实时预览功能,开发者在修改CSS样式或HTML结构时,可以立即在浏览器中看到效果。
2. 强大的调试工具:Chrome Dev的开发者工具集成了多种调试工具,能够满足开发者在网页开发过程中的各种需求。
3. 丰富的扩展支持:Chrome Dev支持安装各种浏览器扩展,进一步增强了浏览器的功能。
4. 频繁更新:由于Chrome Dev是开发版,因此Google会频繁地对其进行更新,以确保开发者能够体验到最新的浏览器功能和API。
【Chrome Dev用法】
1. 下载并安装Chrome Dev:访问Google Chrome官网,找到并下载Chrome Dev的安装程序,按照提示完成安装。
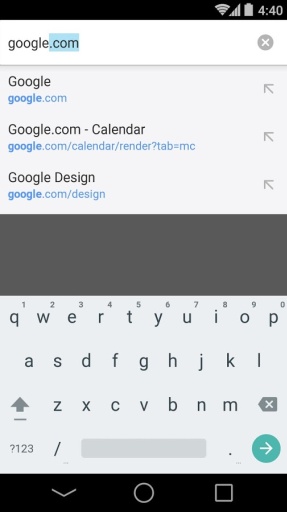
2. 打开网页并启动开发者工具:在Chrome Dev中打开需要开发的网页,然后按下F12或相应的快捷键打开开发者工具。
3. 使用开发者工具进行开发和调试:根据需求选择相应的开发者工具面板,如元素、控制台、网络等,进行网页开发和调试工作。
【Chrome Dev推荐】
Chrome Dev作为一款面向开发者的浏览器版本,其功能和性能都得到了广泛认可。如果你是一名网页开发者或前端工程师,那么Chrome Dev绝对是你不可或缺的工具之一。同时,对于想要了解最新浏览器技术和API的开发者来说,Chrome Dev也是一个很好的学习和实践平台。
相关专题
- 手机浏览器APP
- 浏览器软件大全
新锐游戏抢先玩
热门手游新体验
热门文章

S6德莱文天赋加点与符文怎么配?
2025-03-11

DNF徽章合成全攻略:轻松打造顶级装备!
2025-03-11

揭秘:网络运营到底是什么?
2025-03-11

风暴之怒(LOL)出装策略指南
2025-03-11

LOLS9 9.7版本必看:梦魇如何搭配符文装备,上分攻略大揭秘!
2025-03-11

英雄联盟:解锁仙灵女巫璐璐的神奇技能详解
2025-03-11

索尼爱立信MT15i变砖怎么办?详细救砖教程来袭!
2025-03-11

iPhone轻松设置透明文件夹背景教程
2025-03-11

LOL盲僧打野精髓教程:实战思路与技巧深度解析
2025-03-11

《三国时代OL》顶尖攻略:揭秘高效奖励分配策略
2025-03-11













 漫蛙MANWA官网版
漫蛙MANWA官网版 zliabary
zliabary 巩义搜
巩义搜 Zoom与动物Zoom最新版本
Zoom与动物Zoom最新版本 EasyConnect
EasyConnect